ColumnClips: 127
Masonry系の最強スクリプト、レスポンシブ対応のレイアウトが簡単に実装できる -Muuri
カードやパネルをレンガ状に配置し、ドラッグして配置をアニメーションで変更、ソートやフィルタリング機能も可能なグリッドレイアウトが簡単に実装できるスクリプトを紹介します。 マウスで操作しても、タッチデバイスで操作しても、非常に快適です。

担当サイトが受賞したので、アニメーションの演出に使ったJavaScriptライブラリ、webツールを晒してみる
こんにちは、まろCです。最近、僕が担当した JOYSOUNDのキャンペーンサイトで、いろいろな賞を受賞することができました。 今回は、このような演出を入れるサイトで僕がいつも使っているJavaScriptライブラリや、webツールを晒したいと思います。

2017年のWebデザインはどうなる?デザイナーが注目したい流行トレンド10個まとめ
いよいよ2017年。年の初めは、既存のデザインや新しいプロジェクトを見直し、最新のトレンドをフレームワークに組み込む方法について考える絶好の機会と言えます。 機能的なトレンドから配色、タイポグラフィーまで2017年は新しいアイデアと視覚的コンセプトの年になるでしょう。いくつかのデザイントレンドは、すでに利用され始めており、新年のスタートに向けてのデザインインスピレーションになるでしょう。では、ひとつずつ詳しく見ていきましょう。

Googleが公開した9種類の日本語WEBフォント「Google Fonts + 日本語早期アクセス」
Googleが試験的に公開した日本語ウェブフォント「Google Fonts + 日本語早期アクセス」の紹介です。 ゴシック・明朝はもちろん、丸ゴやキュートなスタイルのフォントなど9種類の日本語フォントが新たに用意されているようです。

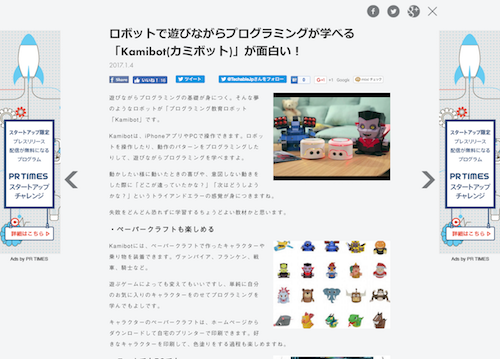
ロボットで遊びながらプログラミングが学べる「Kamibot(カミボット)」が面白い!
遊びながらプログラミングの基礎が身につく。そんな夢のようなロボットが「プログラミング教育ロボット「Kamibot」です。 Kamibotは、iPhoneアプリやPCで操作できます。ロボットを操作したり、動作のパターンをプログラミングしたりして、遊びながらプログラミングを学べますよ。

「君の名は。」とDeNA「Welq」問題にみる、「結び」のマーケティングの重要性
作家であり未来学者でもあるアルビン・トフラー氏は、30年以上前に将来の消費像として消費者がそのまま生産者となる「プロシューマー(生産消費者)」を提唱していました。この姿は消費社会にデジタルネットワークが浸透した現代にこそ、ふさわしい言葉になりつつあります。 今回は、この言葉を象徴的に示した2016年のマーケティングのトピックについて振り返りたいと思います。それは大ヒットした邦画と、キュレーションメディアの問題についてです。

CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ
404ページやランディングページに今時のおしゃれなエフェクトを付与したい。今回はCSSのみで簡単に実装できる、背景を動かすエフェクトをまとめました。

Webサイト全体HTTPS化(常時SSL)の流れはもう止まらない
常時SSLという言葉をご存じだろうか。一般的なWebサイトでは、利用者が情報を入力するページだけはHTTPSで、トップページやログイン後のページはHTTPというケースが多い。それを、全ページHTTPS化するということだ。

モーダルを出すだけで登録後のコンバージョン率が30%改善した話
こんにちは!Wantedly ユーザーグロースチームの竹野です。普段は Web エンジニアとしてモバイルウェブやアプリ API の開発をしています。最近だと Twitter Bots をリリースしました。 さて、Wantedly では、エンジニア自身が施策を考え、実装から評価まで行います。これを実現するために、さまざまな仕組みやプロセスがあることをこの Wantedly Feed で紹介してきました。

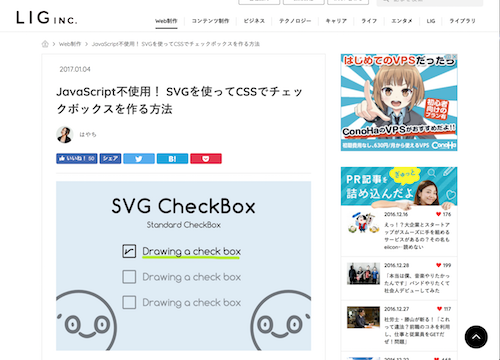
JavaScript不使用! SVGを使ってCSSでチェックボックスを作る方法
CSSのみで設定することができる、SVGアニメーションを使ったチェックリストの作り方をご紹介! JavaScriptを使わないので、実装が簡単です。ひっそりとフォームの演出にあるだけでも、ちょっとわくわくしますね

ウェブサイトにレコードプレーヤーを置こう。 Codrops's Record Player ディストリビューション
先日、CodropsにてInteractive Record Playerが公開されました。 このレコードプレーヤーは、mp3音源を読み込み、レコードプレーヤー型のUIを使って再生をするのですが、独特のノイズ、トーンアームの動きや再生位置の変更など、本物をリアルに再現しています。

動くポスターを作ってみた!
みなさん、 突然ですが、動くポスターを見たことはありますか? 「ポスター(紙)って動くものじゃないでしょ?」 今回は、そんな固定概念を覆す作品を紹介させていただきます。

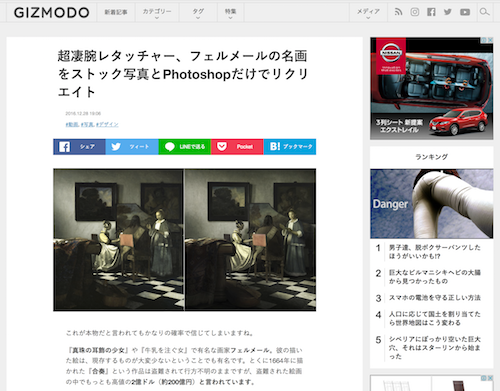
超凄腕レタッチャー、フェルメールの名画をストック写真とPhotoshopだけでリクリエイト
『真珠の耳飾の少女』や『牛乳を注ぐ女』で有名な画家フェルメール。彼の描いた絵は、現存するものが大変少ないということでも有名です。とくに1664年に描かれた『合奏』という作品は盗難されて行方不明のままですが、盗難された絵画の中でもっとも高値の2億ドル(約200億円)と言われています。 このほどPetaPixelが取り上げたのは、そんな超高額の『合奏』をPhotoshopを使って新しいスタイルで再現したフォトグラファーのErik Almasさん。彼女はなんと、この絵を240枚のストック写真だけを素材に再現したのです。

モリサワ『TypeSquare』のスペシャルサイト制作を担当しました!使用感と制作過程を公開します
先日、国内フォントベンダー最大手・株式会社モリサワのサイト制作を担当させていただきました。今回のサイトは、Web フォントサービス『TypeSquare』のスペシャルサイトで、2016年12月12日(月)に一般公開しております。

