ColumnClips: 57
デザイン
【保存版】Font Awesomeの使い方まとめ:Webアイコンフォントを使おう
今回はFont Awesomeという超便利なサービスの使い方をまとめます。後半ではアイコンにさまざまなアニメーション効果をつける方法も解説します。

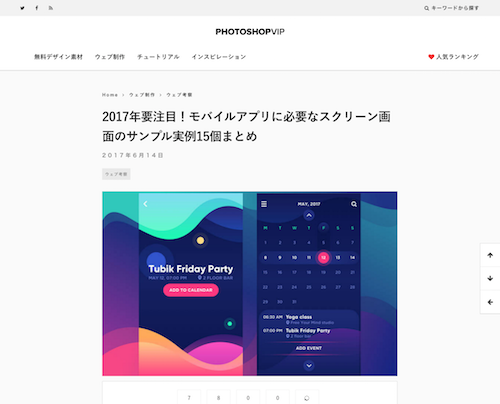
2017年要注目!モバイルアプリに必要なスクリーン画面のサンプル実例15個まとめ
スマートフォンの登場によって、私たちの生活に欠かせないアイテムのひとつとなっています。さまざまなアプリケーションによって、よりライフスタイルを楽に、そして快適にしてくれます。 デザイナーの仕事は、ユーザーのニーズを満たすUIデザインを作成し、快適で満足のいくユーザー体験を作り出すことです。効果的なUIデザインを構築するためには、モバイルアプリケーションの特徴をきちんと理解し、構成している要素や機能を学ぶ必要があります。

アニメーションをWebサイトに導入するためのテクニック
機能的で楽しいアニメーションは、現代のWebデザインにおいて不可欠な要素の1つです。現代のWebサイトでは、細かなインタラクションのデザインが根本的な違いをもたらします。 アニメーションはユーザーに現状を伝えたり、注意をうながしたり、ユーザーの行動の結果を伝えたり、ユーザーのふるまいに影響を与えることもできます。 より良いUXを築くため、サイトにアニメーションを追加する例をいくつか説明していきます。

ウェブデザインにおけるハンバーガーボタンについて考える「Analyzing the Hamburger Menu in Web Design」
スマートフォンのメニューデザインの定番と言っても過言ではないハンバーガーボタン。当たり前のように利用されていますが、今回はそんなハンバーガーボタンに関して分析をした考察「Analyzing the Hamburger Menu in Web Design」をご紹介したいと思います。

なぜWebブラウザの文字組みは汚いのか?元エディトリアルデザイナーが解決策を提案します!
こんにちは。入社以前はエディトリアルデザイナー(新聞・雑誌・書籍などの出版物のデザイナー)として書籍の装丁などもしていました。フロントエンドエンジニアのほりでーです。 今回は紙のデザインとWebデザインにある大きな違いのひとつ、「文字組みアキ量」というものについてお話しします。日本語組版のルールにも詳しく触れていくため、Webの経験しかない方も是非読んでみてくださいね!

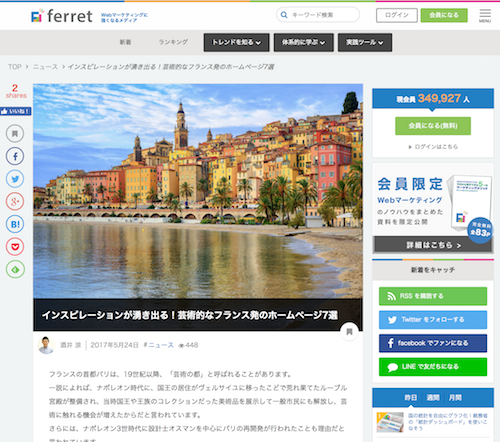
インスピレーションが湧き出る!芸術的なフランス発のホームページ7選
フランスの首都パリは、19世紀以降、「芸術の都」と呼ばれることがあります。 一説によれば、ナポレオン時代に、国王の居住がヴェルサイユに移ったこどで荒れ果てたルーブル宮殿が整備され、当時国王や王族のコレクションだった美術品を展示して一般市民にも解放し、芸術に触れる機会が増えたからだと言われています。 さらには、ナポレオン3世時代に設計士オスマンを中心にパリの再開発が行われたことも理由だと言われています。

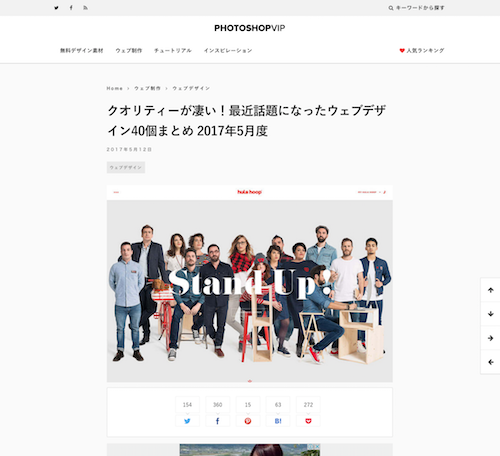
クオリティーが凄い!最近話題になったウェブデザイン40個まとめ 2017年5月度
さまざまな想いやメッセージを伝えるウェブサイトは、クリエイティブなアイデアの宝庫です。まるで思いつかないようなユニークなアイデアが使われていたり、最先端のウェブ技術を駆使したこれまでにない体験をお届けするサイトなど、参考したいポイントがたくさんあります。 この記事では、最近国内外で話題となった最新ウェブデザインをまとめてご紹介します。ますます加速するウェブの世界をのぞいてみてはいかがでしょう。

アクセス解析では顧客は見えない?デジタル行動観察ツール「Usergram」がWebマーケティングを変える
リアルな店舗とECサイトの1番の違いは「お客様の顔」が見えるかどうか。リアル店舗の接客のようなコミュニケーションをWebで再現するために、これまでに多くの手法が開発されてきました。

資生堂『花椿』がWebフォント『TypeSquare』を選んだワケ
業界最大手のフォントメーカー「モリサワ」が提供しているwebフォント『TypeSquare(タイプスクウェア)』。無料配信フォントにはないバリエーション豊富なフォントが取り揃えられており、ウェブデザインに携わる者としてはぜひとも自身の製作物に取り入れて更なる幅をもたせていきたいと思わされるツールです。その一方、有料ツールということもあって、プレゼンテーションに取り入れてご提案しても、なかなか採用いただけないことが多々あります。

Google Fontsの日本語フォント「Noto Fonts」の使い方
このページではGoogle Fontsの中でも大注目の日本語フォント、Noto Fontsの使い方を解説します。 合わせて日本語のWebフォント使用上の注意点もまとめました。 Webフォントの仕組みについては「Web Fontの使い方とGoogle Fontsのオススメフォント 10選」でまとめました。「Web Fontって何?」方はざっと目を通しておいてください。

UIデザイナーの私がPhotoshopからSketchへ乗り換えた9つの理由
初めまして。アメリカからやってきたUIデザイナーのCorey(コーリー)です。 LIGの転職サービス「Poole」でUIデザインをしています。 PhotoshopやIllustratorをメインとして使うデザイナーは多くいると思いますが、私はPhotoshopをほとんど使いません。1年前にSketchへ乗り換えたからです。 現在、日本のデザイン界ではSketchはそれほど使われてないかもしれませんが、海外ではSketchが大ブームになっています。 今回は私が最強なPhotoshopからSketchへ乗り換えた理由をお伝えします。

CSSアニメーションは確実に進化している!キーフレームを使ったCSSアニメーションの実装ポイントまとめ
CSSアニメーションは確実に進化しています。 ユーザーを楽しませるだけでなく、ユーザーの注意をつかみ、サイトのゴールに導くための重要な手段にもなります。 単調なアニメーションではなく、キーフレームを使い、タイミング・ディレイ・反復・方向・「will-change」機能を使ったCSSアニメーションの実装のポイントを紹介します。

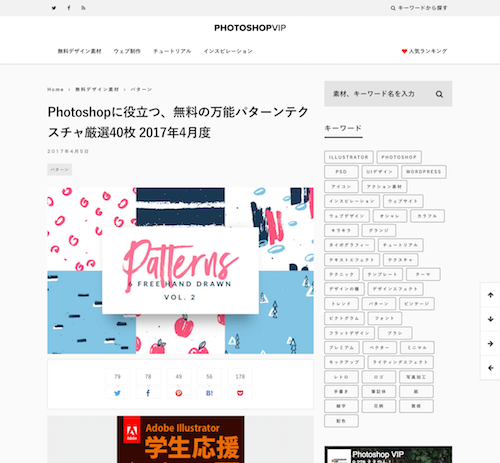
Photoshopに役立つ、無料の万能パターンテクスチャ厳選40枚 2017年4月度
グラフィックデザインからウェブ制作まで、幅広く利用できる Photoshop 用の無料パターンテクスチャ素材をまとめてご紹介します。どれも最近公開されたものばかりで、新しいデザイントレンドも手軽に取り入れることができ、制作時間の短縮にもつながります。

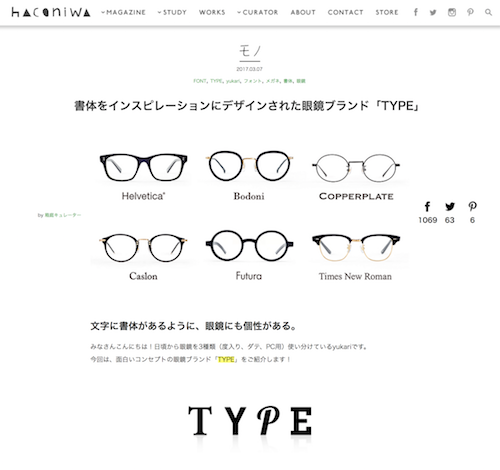
書体をインスピレーションにデザインされた眼鏡ブランド「TYPE」
文字に書体があるように、眼鏡にも個性がある。 みなさんこんにちは!日頃から眼鏡を3種類(度入り、ダテ、PC用)使い分けているyukariです。 今回は、面白いコンセプトの眼鏡ブランド「TYPE」をご紹介します!