ColumnClips: 127
Web業界は進化が速い!自分がHTML, CSS, JavaScriptで何を知らないか、スキルをチェックができる -Know it all
HTML, CSS, JavaScriptをはじめ、Web制作に必要とされる知識で何を知らないかが分かり、自分のスキルをチェックできる「Know it all」を紹介します。 自分の現状を知ることで、次に何をすべきかに役立ちます。

SVGのアニメーションもこれなら簡単!文字や図形を一筆書きのように線で描くSVGアニメーションの作り方
文字や図形、そしてイラストやロゴなどを一筆書きのように、線・ラインで描くSVGのアニメーションが驚くほど簡単に作成できるオンラインツールを紹介します。 下記のように一つずつ順番に描いたり、3つを同時に描いたり、タイミングをずらしたりもできます。

乗り遅れるな!Googleが推奨するモバイルファーストインデックス(MFI)の注意点
昨年Googleが発表した「モバイルファーストインデックス(MFI:Mobile First Indexing)」が、ついに今年実装されます。実装時期は未定ですが、導入することは確実に決まっており、注目を集めています。

CSSのappearanceを使ったセレクトボックスのカスタマイズ
セレクトボックス(select要素)のデザインを、CSSのappearanceを使ってカスタマイズする方法を調べてみましたのでメモ代わりにまとめておきます。モダンブラウザでは思いのほか、見た目を整えることができるようです。

IKEAによるスマホユーザーに優しいバナー広告
皆さんは、英語の『fat-thumb syndrome』という言葉をご存知でしょうか。直訳すると『太い指症候群』となるのですが、これはスマートフォンユーザーがモバイル広告を間違えてクリックしたり、指の太さによってミスタップしてしまうことを意味しています。

有名WebサービスのAPIをすべて同じ書き方でプログラミング可能な「RapidAPI」は、検索・テストもブラウザ上で実行可能!
Twitter、Facebook、Instagram...など、今では多彩なWebサービスがAPIを提供しており、独自の機能を開発者が利用できるようになっています。 ただし、利用するAPIによってプログラムの書き方がそれぞれ異なるので、複数のAPIを使う場合は学習が困難なうえ、テストなどにも時間が掛かるケースが少なくないでしょう。 そこで、このような問題を一発解消してくれる便利な無料サービスがあるので、詳しくご紹介しようと思います!

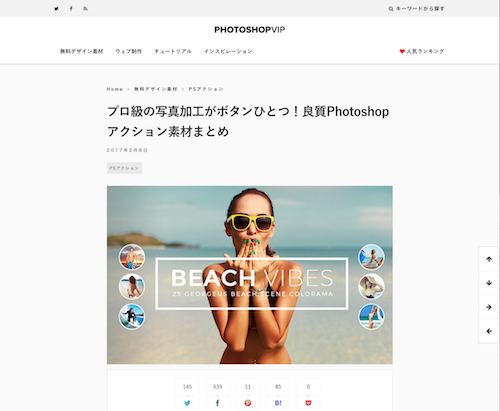
プロ級の写真加工がボタンひとつ!良質Photoshopアクション素材まとめ
「自分で撮影した写真を加工したいけど、やり方がよく分からない。」そんなときは、写真加工における一連の手順を再生ボタンひとつで完了させる、アクション機能を利用してみましょう。お気に入りの写真を魅力的にアレンジできます。

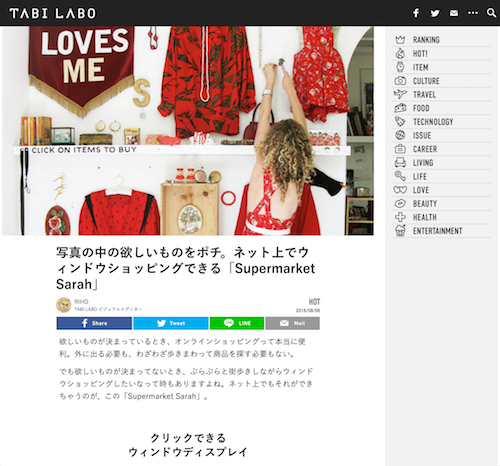
写真の中の欲しいものをポチ。ネット上でウィンドウショッピングできる「Supermarket Sarah」
欲しいものが決まっているとき、オンラインショッピングって本当に便利。外に出る必要も、わざわざ歩きまわって商品を探す必要もない。でも欲しいものが決まってないとき、ぶらぶらと街歩きしながらウィンドウショッピングしたいなって時もありますよね。ネット上でもそれができちゃうのが、この「Supermarket Sarah」。

WEBデザイナーが押さえておきたい!2017年WEBトレンド10選
今年はVRや動画など体験型のアプローチ!?WEBの最新トレンドを10個にまとめてみました!

[CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGのテクニック総まとめ
長方形ではないヘッダやコンテンツが最近増えてきました。その一つとしてヘッダの下、コンテンツを区切るラインを斜めにすることで、簡単にデザインの印象を変えることができます。一見シンプルに見えますが、実装するには慎重を要します。 ラインを斜めに実装するCSSやSVGのテクニックをコードのシンプルさ、コンテンツの生成、対応ブラウザ、パフォーマンスの面から実装に適した方法を詳しく紹介します。
![[CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGのテクニック総まとめ](/img/column/coliss170203.png)
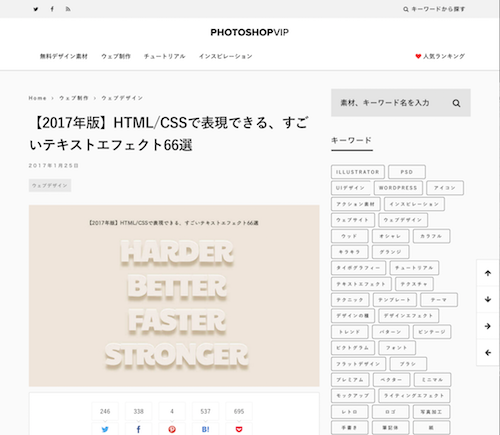
【2017年版】HTML/CSSで表現できる、すごいテキストエフェクト66選
ほとんどのモダンブラウザがCSS3対応となったことで、これまではPhotoshopなどのデザインアプリで再現していたようなデザインスタイルも、HMTL/CSSで表現できるようになってきており、その進化はますます加速しています。

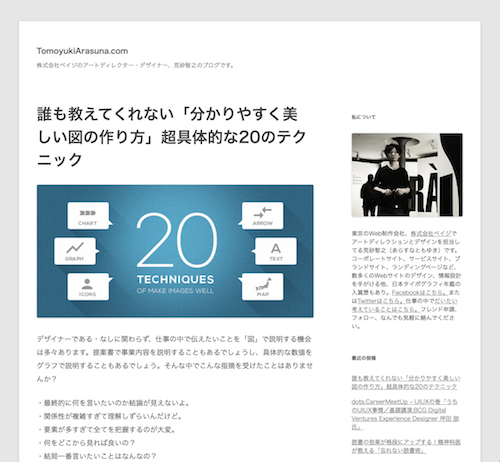
誰も教えてくれない「分かりやすく美しい図の作り方」超具体的な20のテクニック
デザイナーである・なしに関わらず、仕事の中で伝えたいことを「図」で説明する機会は多々あります。提案書で事業内容を説明することもあるでしょうし、具体的な数値をグラフで説明することもあるでしょう。そんな中でこんな指摘を受けたことはありませんか?

Amazon Dash Buttonは何がヤバイのか - ところてん -
Amazon Dash Buttonについて、人と話す機会が何度かあったので、 いかにAmazon Dash Buttonがヤバイかを毎度説明するのだが、 「あんな電池が一年で切れるデバイスは使えない」 「商品がドラッグストアよりも高いのに買うやつはいない」 といった的外れな答えが割と帰ってきて、もんにょりすることが多いので、私が思うヤバさを解説してみようと思う。

AARRRを使ってグロースハックするには?サービスを成長させるための基本戦略を押さえよう
AARRRモデルは近年、インターネットの会員ビジネスで注目されている戦略思考です。とはいえ、実はビジネスにおける顧客の段階を示したもので、以前はロイヤルカスタマー戦略などとも言われ必須の戦略思考でした。 近年は、その手法がソーシャルメディアなど最新のツールと併用され、グロースハック(成長戦術)と称され話題になっています。