ColumnClips: 127
MdN11月号で「絶対フォント感」特集再び!
「MdN2015年7月号」で大好評を博した、「絶対フォント感を身につける。」特集。10月6日(木)発売の「MdN2016年11月号」にて、前回より内容をパワーアップした「絶対フォント感を身につける。2」が特集されています。

パックマンで眼の疲れを解消する無料スマホアプリ「EYERESH with パックマン」
「EYERESH with パックマン」 有限会社エムシーエフは、キャラクターを見ることで眼の疲れを解消できるスマートフォンアプリ「EYERESH with パックマン」「EYERESH with パイプロイド・アニマルズ」を10月10日から配信開始すると発表しました。アプリはiOS/Android版がそれぞれApp Store・Google Playで無料ダウンロードできます。

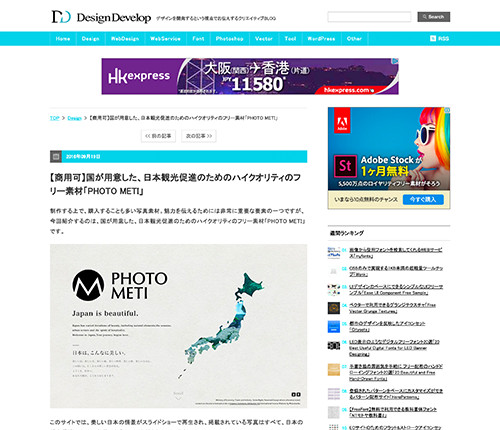
【商用可】国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」
制作する上で、購入することも多い写真素材。魅力を伝えるためには非常に重要な要素の一つですが、今回紹介するのは、国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」です。

もはや芸術!SVGアニメーションの巧みな活用方法20選
なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「SVG アニメーション」。動画や GIF、CSS では表現できないような "動き" を軽やかに演出しています。そこで今回は SVG アニメーションを使っているサイトや参考になるソースをピックアップしてご紹介していきたいと思います。

2016年のwebデザインはwebフォントに注目!
Webフォントを使うと、今までデザイン上でタイトルなど装飾文字を使っていた部分をテキストで表現することができるようになります。と、これだけだとなんてことはないように思いますが、画像文字だった部分をテキストで表現できるようになることにメリットがあります。

レスポンシブ対応のCSSフレームワーク25選
CSSフレームワークといえば有名どころには「Bootstrap」がありますが、この他にも数多くのものが存在します。もちろん「Bootstrap」も非常に高機能で使い勝手がいいのですが、目的や好みに合わせてより適したものを選ぶことが重要です。

WEBの表現をもっと豊かにしてくれるアニメーションまとめ「36 Brilliant User Interface Animations」
WEB上のユーザーインターフェイスの中で行われるちょっとしたアニメーションに驚きと感動をするということがたまにありますが、インターフェイスに即したアニメーションはWEBをより良いものにしてくれます。WEBの表現をもっと豊かにしてくれるアニメーションまとめ「36 Brilliant User Interface Animations」から、いくつかピックアップして紹介されています。

"国内初"の映画VRウェブサイトを開設! 映画『ミュージアム』の世界観&豪華ジャパンプレミアを360°で体感!
KDDIは、映画『ミュージアム』(2016年11月12日(土)より全国ロードショー)の公開を記念して、2016年10月12日正午12時より、国内史上初となる映画VRウェブサイトを開設。映画『ミュージアム』の世界観そのままに、ヴァーチャル空間と現実世界が入り乱れる異空間を体験できるVRウェブサイトです。

ビームス、公式サイトとECサイトを統合、総合的なウェブプラットフォームへ
これまでビームスでは、商品・イベント情報や各種の特集記事、企業ニュースなどを発信する「BEAMSオフィシャルサイト」と、直営のECサイト「BEAMS Online Shop」がそれぞれに運営されてきました。ビームスの情報を網羅した総合的なウェブプラットフォームとなる公式サイトがリニューアルオープンいたします。

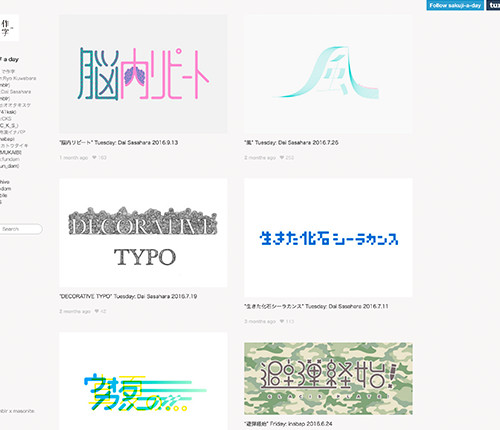
週1で作字。作字 a day
作字 a dayは、7名のデザイナーさんが曜日毎に担当者し、投稿する作字の取り組みです。面白くアイデアも素晴らしいものを日々見ることができます。

Web担当者なら押さえておきたい!2016年主流のWebデザイン5選
Web業界において"トレンドが移り変わるタイミングは、突如として訪れます。その一例がスマートフォンの普及です。今回は、2016年に広まったWebデザインをピックアップしました。新しいデザイン手法の出現には、ターニングポイントが存在するものです。ぜひ、今後のデザイン制作にお役立てください。

HTMLとCSSのコピペですぐに実装できる見出しデザイン14選
WEB制作で必ずと言っていいほど登場するものの1つに「見出し」があります。そこで今回は、CSSだけで作られている見出しの中でも、実用性が高いものやCSSの最新要素を使ったものを厳選してご紹介します。コピペで簡単に実装できるので、是非使ってみてください。

動く!アイコンフォント「Font Awesome Animation」を使ってみた
ホームページやブログを作る際に「アイコンフォント」を使ったことあるでしょうか?文字だけでなく単純なイラストやマークをフォント(文字)データのひとつとして扱うことができる機能です。なかでも「Font Awesome」をつかったアイコンフォントの利用は有名ですが、Font Awesomeにアニメーションをつけて動くアイコンフォントを実装できる「 Font Awesome Animation 」が紹介されています。

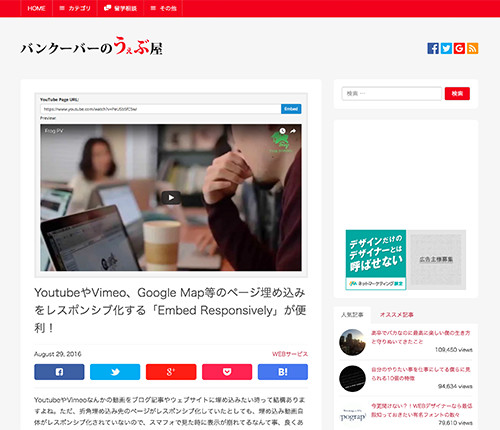
YoutubeやVimeo、Google Map等のページ埋め込みをレスポンシブ化する「Embed Responsively」が便利!
YoutubeやVimeoなんかの動画をブログ記事やウェブサイトに埋め込みたい時って結構ありますよね。ただ、折角埋め込み先のページがレスポンシブ化していたとしても、埋め込み動画自体がレスポンシブ化されていないので、スマフォで見た時に表示が崩れてるなんて事、良くあるんじゃないでしょうか。そんな動画埋め込みの悩みを解決するかもしれない「Embed Responsively」というWEBサービスが紹介されています。