ServicesClips: 11
デザイン
Odds and Ends
「Odds and Ends(オッズ・アンド・エンズ)」は旅と暮らしをテーマとした、おしゃれな写真を素材として無料配布・展示しているサイトです。

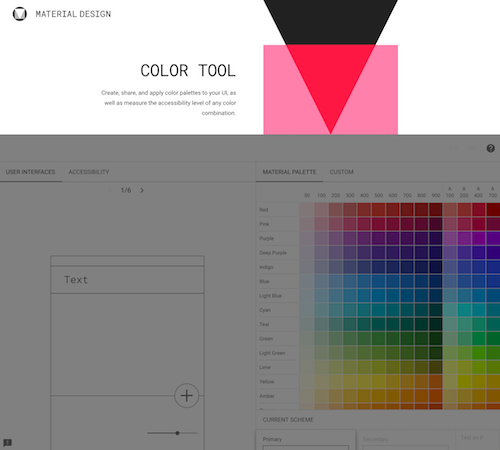
COLOR TOOL
webデザインのデモ画面を確認しながら、カラーパレットを作成、適用したり、配色のアクセシビリティレベルを測定したりできます。ノンデザイナーにおすすめです。

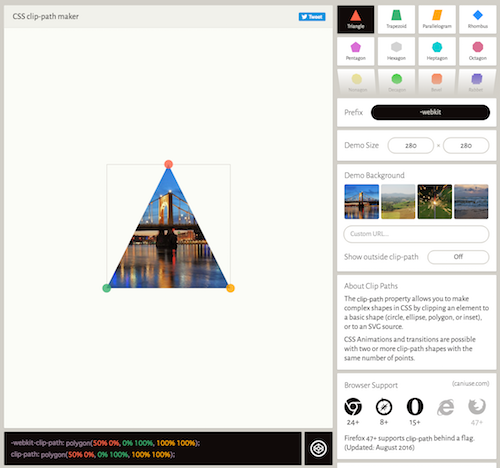
Clippy -- CSS clip-path maker
cssのclip-pathのソースを書き出してくれるサービス。感覚と視覚から作ることができるので、簡単な図形を作りたい際便利です。

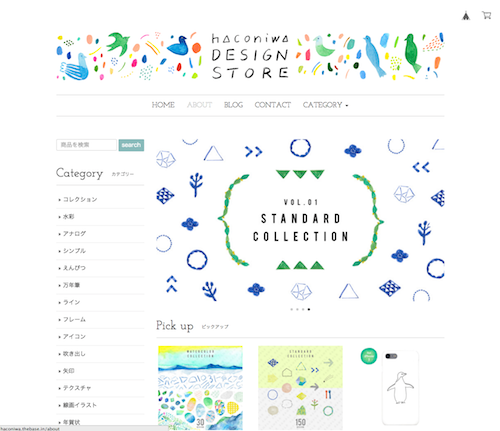
haconiwa DESIGN STORE on the BASE
haconiwa DESIGN STOREは、箱庭オリジナルのダウンロード素材が購入できるお店です。

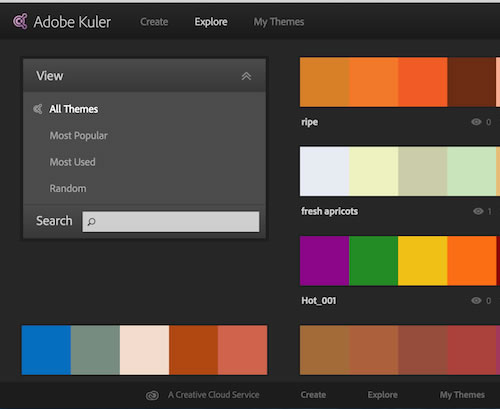
Adobe Kuler
Adobeが提供している配色ツールのAdobe Kuler。キーカラーを基準にトーンを選んでいくと、それにマッチするアクセントカラーやサブカラーを決めることができます。Adobe KulerはPhotoshopやIllustratorとの連携機能もあります。

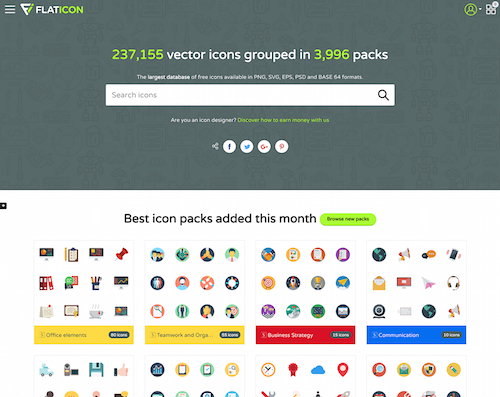
FLATICON
数十万点に及ぶ、アイコン画像、ピクトグラム画像をダウンロードできるウェブサイト。テイストの違いやモノトーン、カラーのバリエーションなど、探しているアイコンがきっと見つかるサービス。

- 1
上記は各ウェブサイトに掲載された情報を引用し再掲載しております。最新の情報は各ウェブサイトでご確認ください。掲載に関するお問い合わせはこちらにご連絡ください。