ColumnClips: 57
デザイン
[JS]文字を楽しく見せる、カーブ状に簡単に配置できるスクリプト -Arctext.js
CSS3だけで文字を回転させたりカーブ状のパスに沿わせるのは非常に複雑です。文字を簡単にカーブ状に配置したり、またアニメーションを伴うこともできるjQueryのプラグインを紹介します。
![[JS]文字を楽しく見せる、カーブ状に簡単に配置できるスクリプト -Arctext.js](/img/column/coliss120126.png)
【速報】Google天才すぎ。プロ仕様のイラストが誰にでも描ける「AutoDraw」がすごすぎる!
Google Inc.が4月11日に公開した、機械学習を応用した無料のオンラインお絵描きツール「AutoDraw」がすごすぎるので、使い方を紹介します! 簡単に言うと、AI(人工知能)が、どんなイラストも「デザイナー仕様」に仕上げてくれるんです。しかも一瞬で。しかも無料で。 こちらから、誰でもすぐに使い始めることができます。

デザインが楽しくなる、高品質な無料フリーフォント素材まとめ 2017年3月度
シンプルで長く愛用できる書体から、トレンドの手書きやブラシをつかったレトロモダン書体、人気の高い筆記体やナチュラル系などデザインの幅が広がる最新フリーフォント素材を集めています。

SVGのアニメーションもこれなら簡単!文字や図形を一筆書きのように線で描くSVGアニメーションの作り方
文字や図形、そしてイラストやロゴなどを一筆書きのように、線・ラインで描くSVGのアニメーションが驚くほど簡単に作成できるオンラインツールを紹介します。 下記のように一つずつ順番に描いたり、3つを同時に描いたり、タイミングをずらしたりもできます。

プロ級の写真加工がボタンひとつ!良質Photoshopアクション素材まとめ
「自分で撮影した写真を加工したいけど、やり方がよく分からない。」そんなときは、写真加工における一連の手順を再生ボタンひとつで完了させる、アクション機能を利用してみましょう。お気に入りの写真を魅力的にアレンジできます。

WEBデザイナーが押さえておきたい!2017年WEBトレンド10選
今年はVRや動画など体験型のアプローチ!?WEBの最新トレンドを10個にまとめてみました!

【2017年版】HTML/CSSで表現できる、すごいテキストエフェクト66選
ほとんどのモダンブラウザがCSS3対応となったことで、これまではPhotoshopなどのデザインアプリで再現していたようなデザインスタイルも、HMTL/CSSで表現できるようになってきており、その進化はますます加速しています。

誰も教えてくれない「分かりやすく美しい図の作り方」超具体的な20のテクニック
デザイナーである・なしに関わらず、仕事の中で伝えたいことを「図」で説明する機会は多々あります。提案書で事業内容を説明することもあるでしょうし、具体的な数値をグラフで説明することもあるでしょう。そんな中でこんな指摘を受けたことはありませんか?

Masonry系の最強スクリプト、レスポンシブ対応のレイアウトが簡単に実装できる -Muuri
カードやパネルをレンガ状に配置し、ドラッグして配置をアニメーションで変更、ソートやフィルタリング機能も可能なグリッドレイアウトが簡単に実装できるスクリプトを紹介します。 マウスで操作しても、タッチデバイスで操作しても、非常に快適です。

2017年のWebデザインはどうなる?デザイナーが注目したい流行トレンド10個まとめ
いよいよ2017年。年の初めは、既存のデザインや新しいプロジェクトを見直し、最新のトレンドをフレームワークに組み込む方法について考える絶好の機会と言えます。 機能的なトレンドから配色、タイポグラフィーまで2017年は新しいアイデアと視覚的コンセプトの年になるでしょう。いくつかのデザイントレンドは、すでに利用され始めており、新年のスタートに向けてのデザインインスピレーションになるでしょう。では、ひとつずつ詳しく見ていきましょう。

Googleが公開した9種類の日本語WEBフォント「Google Fonts + 日本語早期アクセス」
Googleが試験的に公開した日本語ウェブフォント「Google Fonts + 日本語早期アクセス」の紹介です。 ゴシック・明朝はもちろん、丸ゴやキュートなスタイルのフォントなど9種類の日本語フォントが新たに用意されているようです。

動くポスターを作ってみた!
みなさん、 突然ですが、動くポスターを見たことはありますか? 「ポスター(紙)って動くものじゃないでしょ?」 今回は、そんな固定概念を覆す作品を紹介させていただきます。

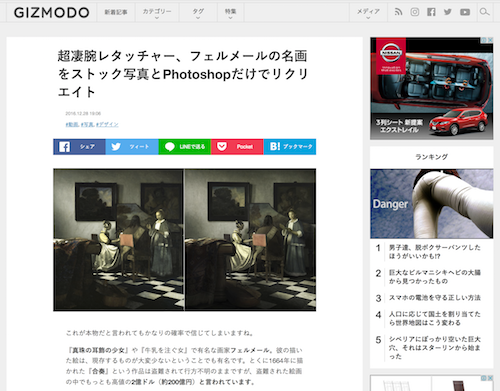
超凄腕レタッチャー、フェルメールの名画をストック写真とPhotoshopだけでリクリエイト
『真珠の耳飾の少女』や『牛乳を注ぐ女』で有名な画家フェルメール。彼の描いた絵は、現存するものが大変少ないということでも有名です。とくに1664年に描かれた『合奏』という作品は盗難されて行方不明のままですが、盗難された絵画の中でもっとも高値の2億ドル(約200億円)と言われています。 このほどPetaPixelが取り上げたのは、そんな超高額の『合奏』をPhotoshopを使って新しいスタイルで再現したフォトグラファーのErik Almasさん。彼女はなんと、この絵を240枚のストック写真だけを素材に再現したのです。

モリサワ『TypeSquare』のスペシャルサイト制作を担当しました!使用感と制作過程を公開します
先日、国内フォントベンダー最大手・株式会社モリサワのサイト制作を担当させていただきました。今回のサイトは、Web フォントサービス『TypeSquare』のスペシャルサイトで、2016年12月12日(月)に一般公開しております。

