ColumnClips: 57
デザイン
Web新時代!心地よいアニメーションを実現する6つの基本テクニックまとめ
機能的なアニメーション(英: Functional Animation)とは、論理的ではっきりとした目的を持った、控えめなアニメーションを指します。読み込み時間を短く感じさせるだけでなく、ユーザーインターフェースに生命を吹き込みます。

CSSで書かれたシンプルなアイコンセット「CSS ICON」!
今回はCSSで書かれたシンプルなアイコンセット「CSS ICON」!です。 CSSのみで表現されたシンプルで実用的なアイコン集を紹介します。

画像内に使われている似たフォントを教えてくれるサイト「Font Matcherator」!
画像内に使われている似たフォントを教えてくれるサイト「Font Matcherator」!です。 アップロードした画像内に使われているフォントに似たフォントを教えてくれるサイトを紹介します。

Google、モバイルファーストインデックスの導入予定を正式発表。スマホ向けページを検索の評価対象に。SEOへの影響は?
Googleは、Mobile First Index(モバイル ファースト インデックス)の導入を正式にアナウンスしました。 モバイル ファースト インデックスに向けてモバイル ファースト インデックスでは、PC向けページではなく、モバイル向けページの評価に主に基づいてランキングが決定されます。 Gary Illyes(ゲイリー・イリェーシュ)氏が米ラスベガスで10月に開催されたPubCon Las Vegas 2016で発表していたGoogle検索の仕様変更です。

UIデザインの引き出しを増やしたいときや悩んだときに参考になるデザインギャラリー 20
WebサイトやアプリなどのUIデザインに悩んだときに参考になるデザインギャラリーを全20サイト紹介します。よくあるコンポーネントのデザインや配置の仕方、カラーの組み合わせ方を眺めるだけでなく、ギャラリーによってはクールなものからユニークなものまである様々なアニメーションをまとめているところもあるので、デザイン以外の部分でも参考になるギャラリーもいくつかあります。また、悩んだ・困ったときに見るだけでなく、お気に入りのギャラリーがあればブックマークやフィード登録などして普段から空いた時間に目を通すことでデザインの引き出しも増やせますね。

ハンバーガーメニューはもう古い!代わりに使えるモバイル用ナビメニュー5つまとめ
ウェブサイトを制作しているひとなら、モバイル端末におけるハンバーガー型ナビゲーションメニューの見つけにくさと効率の悪さ、またどれだけUXデザインの邪魔になっているのか、いくつもの記事を読んだことがあるでしょう。 幸いにも多くのサイトやアプリで、より効率的な解決法となる代替アイデアが試されています。今回紹介しているアイデアは、他のものより優れているというわけでなく、コンテンツや内容によってパフォーマンスや実行できるかどうかは変わってきます。

クリック率・コンバージョン率を高めるボタン。3つの大きなポイント
WEBサイトを運営していれば、サイトに訪れてくれたユーザーに【申し込み】【購入】【資料請求】【問い合わせ】などのアクションを、たくさん起こして欲しいと考えると思います。 そのためWebクリエイターは、どうしたらコンバージョン率や数が高まるのかを日々考え・テストを繰り返しています。 私もそのことを考えている1人として、今回はサイトの目的を達成させるために欠かすことのできない大変重要な要素の1つである【行動を呼びかけるためのボタン(Call to Action Button)】についての考えをまとめたいと思います。

モバイルの使いやすさを劇的向上!参考にしたい7つのポイントまとめ
アプリはコンテンツやサービスを提供するために、信用できる主流の方法となっています。しかし、さまざまなサービスが乱立する市場では、どのようなモバイルアプリが役立ち、関連性が高く評価され、ユーザーを楽しませてくれるでしょう。

ウェブをもっと面白く!コピペ可能なHTML/CSSスニペット45個まとめ 2016年12月度
思わずクリックしてコンテンツを読み続けたくなるような、コピー&ペーストで利用できる最新 HTML/CSS スニペットをまとめてご紹介します。 新しいテクニックを利用した、ますます進化するWebの可能性を感じさせてくる作品ばかりで、今後のデザイン制作に活用してみてはいかがでしょう。

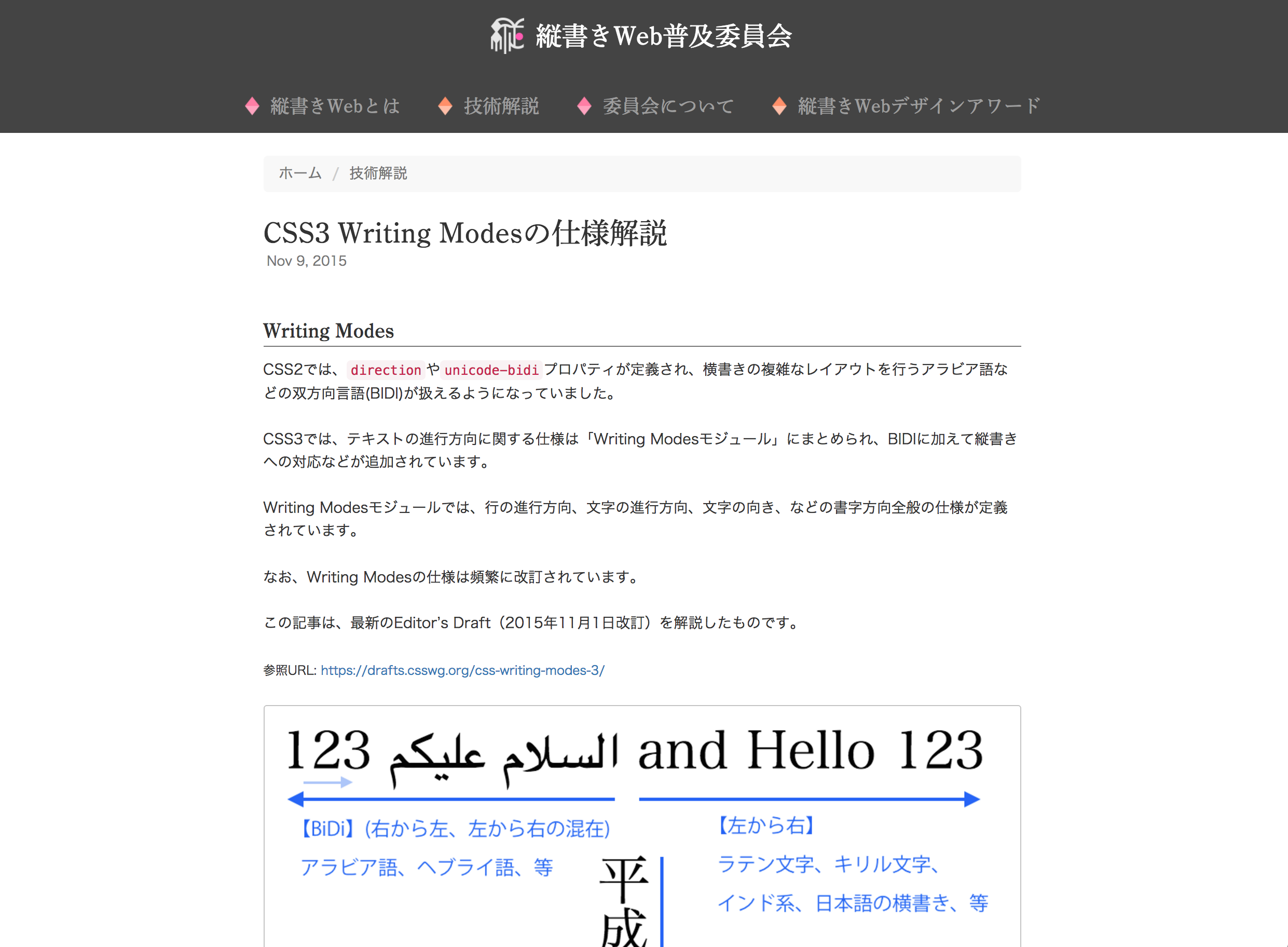
CSS3 Writing Modesの仕様解説
CSS2では、directionやunicode-bidiプロパティが定義され、横書きの複雑なレイアウトを行うアラビア語などの双方向言語(BIDI)が扱えるようになっていました。 CSS3では、テキストの進行方向に関する仕様は「Writing Modesモジュール」にまとめられ、BIDIに加えて縦書きへの対応などが追加されています。 Writing Modesモジュールでは、行の進行方向、文字の進行方向、文字の向き、などの書字方向全般の仕様が定義されています。

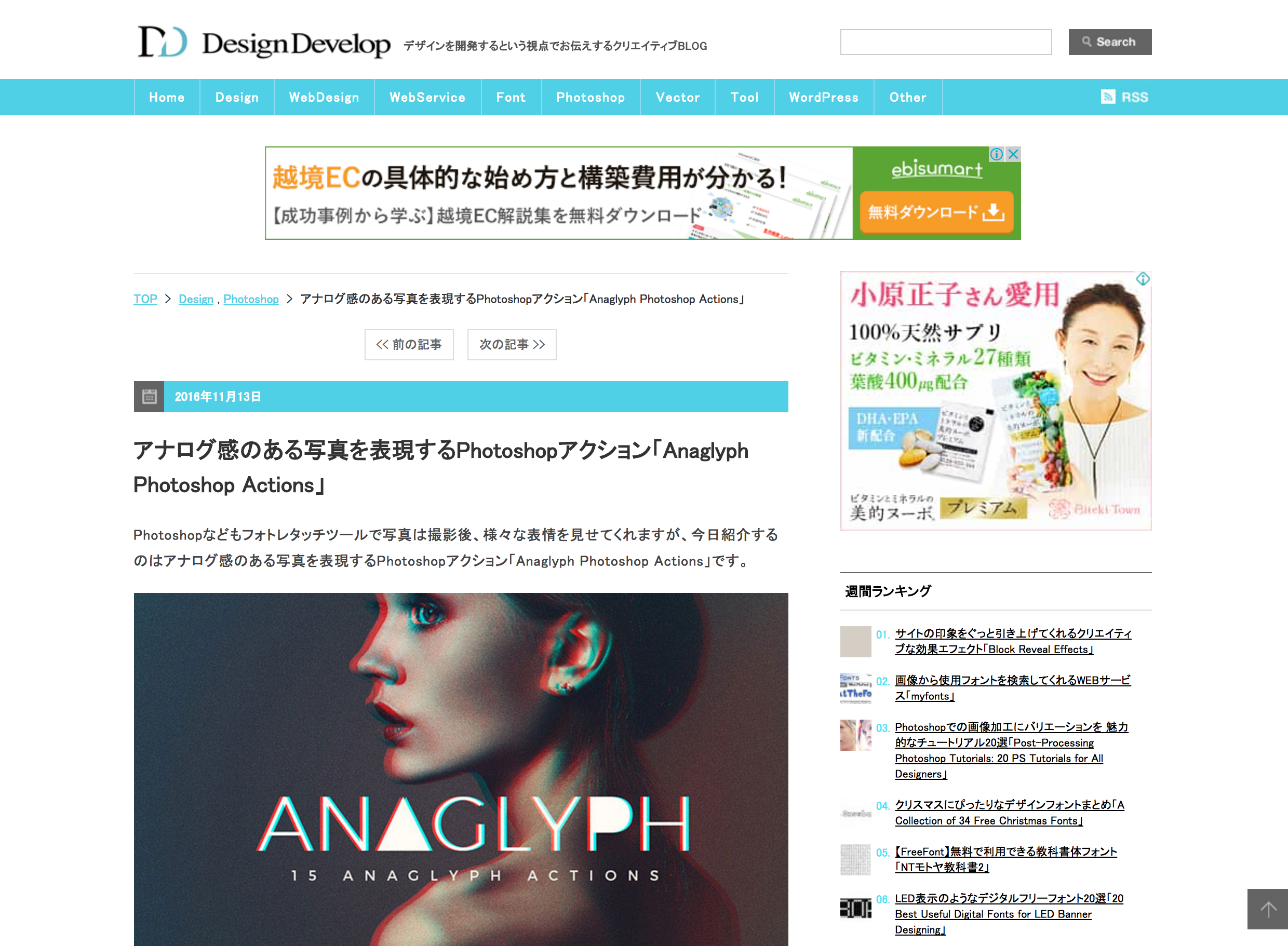
アナログ感のある写真を表現するPhotoshopアクション「Anaglyph Photoshop Actions」
Photoshopなどもフォトレタッチツールで写真は撮影後、様々な表情を見せてくれますが、今日紹介するのはアナログ感のある写真を表現するPhotoshopアクション「Anaglyph Photoshop Actions」です。

サイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

CSS3のアニメーションで「ふわふわ」「ゆらゆら」させる方法や便利なオンラインツール
いざアニメーションを作ろうとすると結構面倒ですよね。できれば勉強しながら便利なツールを使ってアニメーションを作りたいところ。今回はCSS3のアニメーションで「ふわふわ」させたり「スカッシュ」させる方法や便利なオンラインツールをご紹介します。

2016年総まとめ、デザイナーがダウンロードしておきたいフリーフォント
2016年にリリースされたものを中心に、高品質な英語のフリーフォントを厳選して紹介します。かっこいいフォントから、かわいいフォントまで、Webデザインにもフライヤーや同人誌などの紙デザインにも無料で利用できます。