ColumnClips: 65
プログラミング
有名WebサービスのAPIをすべて同じ書き方でプログラミング可能な「RapidAPI」は、検索・テストもブラウザ上で実行可能!
Twitter、Facebook、Instagram...など、今では多彩なWebサービスがAPIを提供しており、独自の機能を開発者が利用できるようになっています。 ただし、利用するAPIによってプログラムの書き方がそれぞれ異なるので、複数のAPIを使う場合は学習が困難なうえ、テストなどにも時間が掛かるケースが少なくないでしょう。 そこで、このような問題を一発解消してくれる便利な無料サービスがあるので、詳しくご紹介しようと思います!

WEBデザイナーが押さえておきたい!2017年WEBトレンド10選
今年はVRや動画など体験型のアプローチ!?WEBの最新トレンドを10個にまとめてみました!

[CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGのテクニック総まとめ
長方形ではないヘッダやコンテンツが最近増えてきました。その一つとしてヘッダの下、コンテンツを区切るラインを斜めにすることで、簡単にデザインの印象を変えることができます。一見シンプルに見えますが、実装するには慎重を要します。 ラインを斜めに実装するCSSやSVGのテクニックをコードのシンプルさ、コンテンツの生成、対応ブラウザ、パフォーマンスの面から実装に適した方法を詳しく紹介します。
![[CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGのテクニック総まとめ](/img/column/coliss170203.png)
【2017年版】HTML/CSSで表現できる、すごいテキストエフェクト66選
ほとんどのモダンブラウザがCSS3対応となったことで、これまではPhotoshopなどのデザインアプリで再現していたようなデザインスタイルも、HMTL/CSSで表現できるようになってきており、その進化はますます加速しています。

Masonry系の最強スクリプト、レスポンシブ対応のレイアウトが簡単に実装できる -Muuri
カードやパネルをレンガ状に配置し、ドラッグして配置をアニメーションで変更、ソートやフィルタリング機能も可能なグリッドレイアウトが簡単に実装できるスクリプトを紹介します。 マウスで操作しても、タッチデバイスで操作しても、非常に快適です。

担当サイトが受賞したので、アニメーションの演出に使ったJavaScriptライブラリ、webツールを晒してみる
こんにちは、まろCです。最近、僕が担当した JOYSOUNDのキャンペーンサイトで、いろいろな賞を受賞することができました。 今回は、このような演出を入れるサイトで僕がいつも使っているJavaScriptライブラリや、webツールを晒したいと思います。

2017年のWebデザインはどうなる?デザイナーが注目したい流行トレンド10個まとめ
いよいよ2017年。年の初めは、既存のデザインや新しいプロジェクトを見直し、最新のトレンドをフレームワークに組み込む方法について考える絶好の機会と言えます。 機能的なトレンドから配色、タイポグラフィーまで2017年は新しいアイデアと視覚的コンセプトの年になるでしょう。いくつかのデザイントレンドは、すでに利用され始めており、新年のスタートに向けてのデザインインスピレーションになるでしょう。では、ひとつずつ詳しく見ていきましょう。

Googleが公開した9種類の日本語WEBフォント「Google Fonts + 日本語早期アクセス」
Googleが試験的に公開した日本語ウェブフォント「Google Fonts + 日本語早期アクセス」の紹介です。 ゴシック・明朝はもちろん、丸ゴやキュートなスタイルのフォントなど9種類の日本語フォントが新たに用意されているようです。

CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ
404ページやランディングページに今時のおしゃれなエフェクトを付与したい。今回はCSSのみで簡単に実装できる、背景を動かすエフェクトをまとめました。

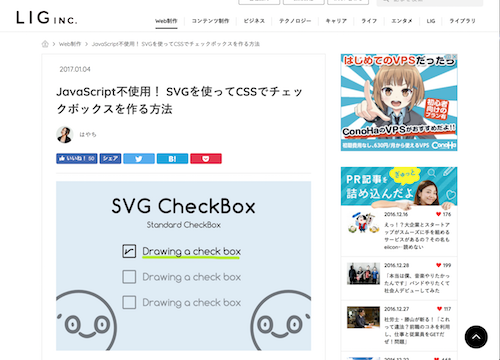
JavaScript不使用! SVGを使ってCSSでチェックボックスを作る方法
CSSのみで設定することができる、SVGアニメーションを使ったチェックリストの作り方をご紹介! JavaScriptを使わないので、実装が簡単です。ひっそりとフォームの演出にあるだけでも、ちょっとわくわくしますね

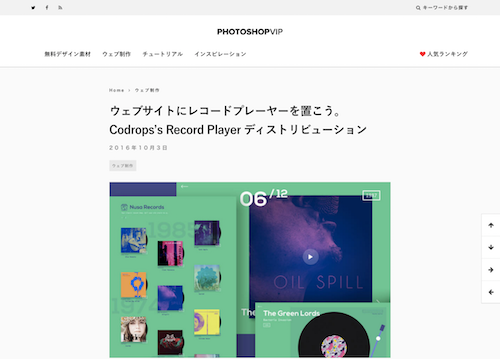
ウェブサイトにレコードプレーヤーを置こう。 Codrops's Record Player ディストリビューション
先日、CodropsにてInteractive Record Playerが公開されました。 このレコードプレーヤーは、mp3音源を読み込み、レコードプレーヤー型のUIを使って再生をするのですが、独特のノイズ、トーンアームの動きや再生位置の変更など、本物をリアルに再現しています。

モリサワ『TypeSquare』のスペシャルサイト制作を担当しました!使用感と制作過程を公開します
先日、国内フォントベンダー最大手・株式会社モリサワのサイト制作を担当させていただきました。今回のサイトは、Web フォントサービス『TypeSquare』のスペシャルサイトで、2016年12月12日(月)に一般公開しております。

Web新時代!心地よいアニメーションを実現する6つの基本テクニックまとめ
機能的なアニメーション(英: Functional Animation)とは、論理的ではっきりとした目的を持った、控えめなアニメーションを指します。読み込み時間を短く感じさせるだけでなく、ユーザーインターフェースに生命を吹き込みます。

CSSで書かれたシンプルなアイコンセット「CSS ICON」!
今回はCSSで書かれたシンプルなアイコンセット「CSS ICON」!です。 CSSのみで表現されたシンプルで実用的なアイコン集を紹介します。